Adından farklı olarak düşündüğünüzün aksine, bu bir web tasarımı uygulaması değildir. Bunun yerine Google Web Designer, HTML5 tabanlı reklamlar ve diğer benzer web içeriklerini tasarlamaya odaklanmıştır. Arayüz, bir video düzenleyici ve bir web tasarım paketi arasında bir çapraz gibi hissediyor. Bundan yararlanmak için Mac veya Windows için buradan ücretsiz olarak indirmeniz gerekir.
- Google Web Designer’ı denemek ister misiniz? buradan ücretsiz indiriniz

Şık arayüz başlangıçtan itibaren belirgindir (Resim kredisi: Google)
Başlangıç
Uygulamayı başlatmak size mevcut bir projeye devam etme, sıfırdan yeni bir proje başlatma veya birlikte verilen şablonlardan birini kullanma olanağı sunar.
Önce şablonları kontrol etmeyi seçtik. Aralarından seçim yapabileceğiniz 14 tane var ve sundukları şeyleri net olarak bilmiyorsanız, ne olacağını ve bu şablon tarafından desteklenen cihazların açıklamasını almak için bunlardan birini tıklayın..

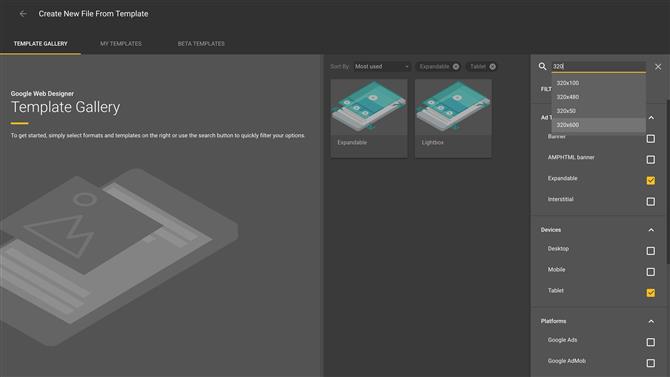
Aralarından seçim yapabileceğiniz birçok varsayılan şablon yok, ancak arama alanı inanılmaz derecede ayrıntılı ve kapsamlı aramalar yapmanıza olanak tanır (Resim kredisi: Google)
Sağdaki arama alanı, kriterlere göre seçiminizi daraltmanıza yardımcı olur – örneğin tabletlerde çalışan genişletilebilir bir eklenti aramak gibi. Belirli boyutlara sahip şablonları da bu şekilde arayabilirsiniz; örneğin, yalnızca arama alanına bir sayı yazarak.
Her önizlemenin boyut seçenekleri vardır. Birini seçin ve ‘Onayla’ya basın.
Sıfırdan çalışmayı tercih ediyorsanız, başlangıç menüsünden ‘Yeni’yi seçin. Oluşturduğunuz nesneyi tanımlayacak çeşitli seçeneklerin size verildiğini göreceksiniz. Varsayılan olarak yeni bir dosya ‘Banner’ olarak ayarlanmıştır, ancak kullanabileceğiniz 8 tür daha vardır.
Ortamı (Display and Video 360, Google AdMob, Google Ads veya Google dışı Reklam), boyutunu ve duyarlı bir reklam yapıp yapmayacağınızı seçebilirsiniz..
Hazır olduğunuzda, uygun arayüz size açıklanır.

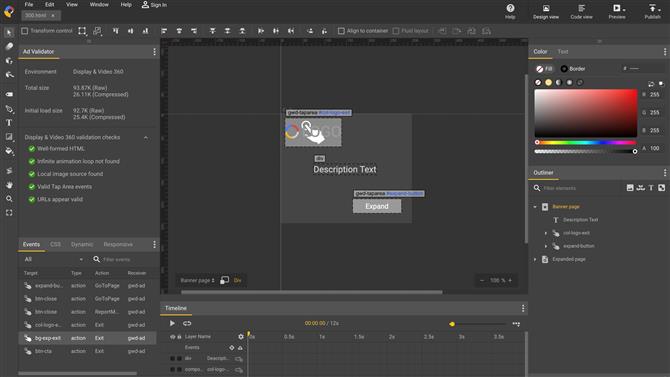
Bir şablon, size hazır bir biçim sağlayarak çalışmanıza yardımcı olur (Resim kredisi: Google)
Arayüz
Çalışma alanı son derece esnektir ve yalnızca uygulamayı açtığınızda kenar çubukları bir konumda göründüğü için, farklı bir çalışma ortamını tercih ederseniz orada kalmaları gerektiği anlamına gelmez. Örneğin bölümler serbest kayan pencereler haline gelebilir ve sekmeler yeniden sıralanabilir, gruplar yeniden boyutlandırılabilir, paneller farklı gruplara eklenebilir, vb..
Varlıklarla çalışma
Projenizde kullandığınız dosyalar, Varlıkları İçe Aktar komutuyla veya daha basit bir şekilde, bunları çalışma alanınıza sürükleyip bırakarak getirilebilir.
Bunları değiştirmek, diğer yaratıcı uygulamalarla alışık olabileceğiniz kadar sezgisel değildir ve varlıklarınızda bile basit değişiklikler yapmak için kendinizi özellik panellerini sık sık ziyaret ettiğinizde görürsünüz. Bugünlerde çoğu uygulama bir varlığı doğrudan değiştirmenize izin verdiğinde, ilk başta biraz garip geliyor, ancak buna alışsanız da.
Ancak, bu bir resim birleştirme aracı değildir. Google Web Designer sizin için varlık oluşturamaz ve önce onları hazırlamak için Photoshop gibi farklı bir uygulama kullanmalısınız. Elbette, ihtiyacınız olan tek şey statik bir resimse, Google’ın uygulamasına ihtiyacınız olmaz. Şık animasyonlar ve web uyumlu kod istiyorsanız, sizin için çok yararlıdır.

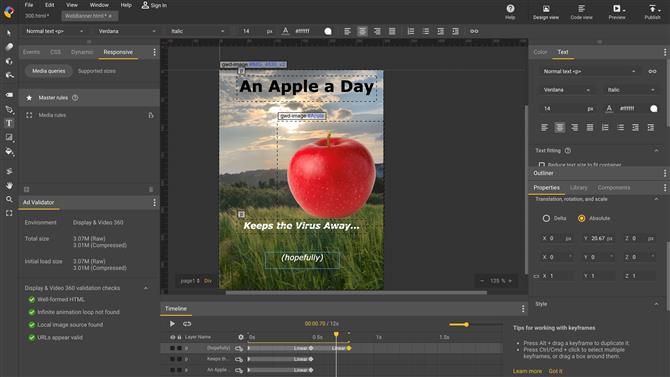
Animasyon biraz kıvrımlı, ancak hızlı bir şekilde ustalaşıyorsunuz (Resim kredisi: Google)
Animasyon
Animasyon, zaman içinde çeşitli noktalarda ana kare ayarlamak için basit bir konudur. Film yapımına alışkınsanız, filmin özünü hızlı bir şekilde alacaksınız.
Uygulamanın yaklaşımı biraz belirsiz olsa da, bir ana kare belirledikten sonra, bu parametreyi canlandırmak istediğiniz parametre olarak ayarlamak için canlandırmak istediğiniz parametrenin değerini değiştirmeniz gerekir. İşlemi başlatmak için bir değeri kilitlemek için herhangi bir düğme yoktur, bu nedenle değeri manuel olarak değiştirmek ve daha sonra geri koymak, uygulamanın hangi parametreyi zaman içinde değiştirmek üzere olduğunuzu bilmesinin tek yoludur..
Bu yapıldıktan sonra, aynı parametrede zaman çizelgesi boyunca başka bir noktada yapılacak değişiklikler, beklediğiniz gibi otomatik olarak ayarlanır..
Sinir bozucu bir şekilde, gerçekte hangi parametrelerin animasyonlu olarak ayarlanacağını bilmenin bir yolu yoktur, bu da daha sonraki bir tarihte projenize geri dönmeniz durumunda hangi varlığın değerlerinin ne zaman taşınacağını bilmediğiniz anlamına gelir.
Zaman çizelgesi size hangi nesnelerin canlandırıldığını söyler, ancak animasyonu oynatmadıkça hangi parametreleri bilemezsiniz. Bu verimli olmaktan uzak.
Buna rağmen, ekrandaki herhangi bir nesneyi canlandırmak nispeten basittir ve sonuç çok iyi çalışır. Hatta 3 boyutlu animasyon bile yapabilirsiniz.
Günün sonunda, Google Web Designer, kendiniz bir kod satırı yazmak zorunda kalmadan çok çeşitli web reklamları tasarlamanızı kolaylaştırır, bu da büyük bir artıdır..

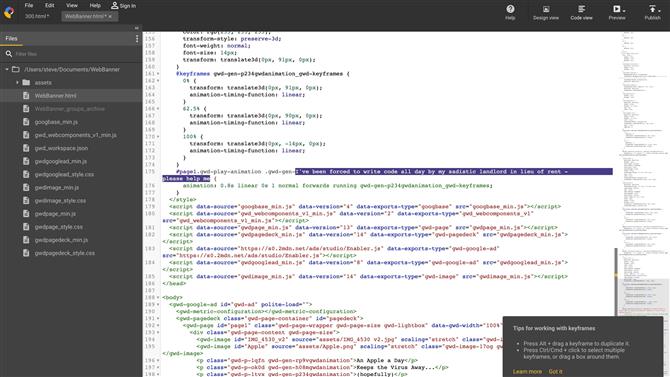
Kodlama konusunda rahatsanız, projenizi doğrudan değiştirebilirsiniz (Resim kredisi: Google)
Ancak bu, kodlayıcıların yiyecek ve içecek sağlamadığı anlamına gelmez: Tasarım Görünümü’nüz için uygun değilse, projenizi ham kodda görmek için Kod Görünümü’ne tıklayın; ihtiyaçlar.

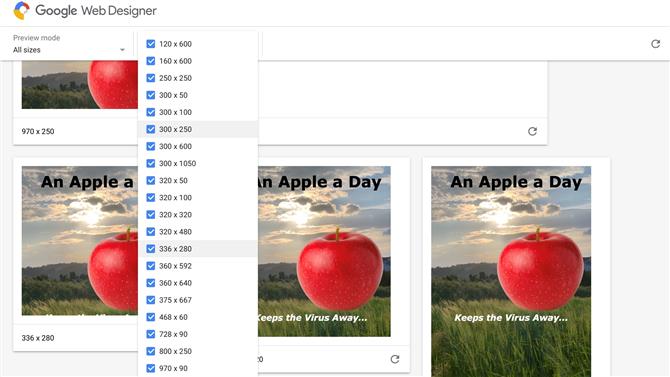
Önizleme, seçtiğiniz web tarayıcısını açar ve reklamlarınızın nasıl göründüğünü gösterir (Resim kredisi: Google)
Ön izleme
Reklam Doğrulayıcı bölümü, projenizi izler ve bir bakışta dosyanın ne kadar büyük olacağını ve dostça görünen yeşil onay kutularını kullanarak oluşturduğunuzla ilgili bir sorun olup olmadığını söyler..
Projenizin bir web tarayıcısında nasıl göründüğünü görmek için Önizleme düğmesini tıklayın ve kullanmak istediğinizi seçin. Google Web Designer bunu başlatır ve reklamı etkinleştirir.
Belirli bir boyut ayarlamadıysanız, hangi boyutların önizleneceğini seçmenize olanak tanıyan çeşitli boyutlar sunulur (tümü varsayılan olarak sunulur).
Ve çalışmanızı tamamladığınızda Yayınla’ya basın. Yerel olarak sabit diskinize kaydedebilir veya çeşitli Google konumlarına yükleyebilirsiniz.
Ayrıca, projenizi daha sonraki bir tarihte tekrar kullanabileceğiniz bir şablon olarak kaydetme olanağınız da vardır.

Kaybolursanız veya kafanız karışırsa, yardım sayfaları ve forumlar sorunlarınıza cevap bulmanızı kolaylaştırır (Resim kredisi: Google)
Destek
Bir uygulama ile ilk kez çalışmak göz korkutucu bir görev olabilir, bu nedenle Google’ın Web Tasarımcısı’ndan en iyi şekilde nasıl yararlanabileceği konusunda kapsamlı makaleler sunduğundan ve kullanıcı forumunun da yararlı tartışmalarla dolu olduğundan emin olabilirsiniz. Her ikisi de uygulamayı anlamanıza ve sahip olabileceğiniz çoğu sorunu (hepsi değilse de) çözmenize yardımcı olacaktır.
Son karar
Google Web Designer, kodlamayı bilseniz de bilmeseniz de hızlı bir şekilde web reklamları oluşturmanıza olanak tanıyan iyi görünümlü bir uygulamadır. Mac platformunda en iyi tasarlanmış uygulama değil, ipuçlarını daha fazla Windows Kullanıcı Arabirimi Yönergeleri’nden alıyor, ancak reklamı yapıldığı gibi çalışıyor ve iyi animasyonlu projeler üretiyor. Kesinlikle kontrol etmeye değer.
- Ayrıca en iyi web sitesi oluşturucuyu da vurguladık
